3日目:Kotlinの開発環境

アドベントカレンダー3日目の今日は、Kotlinの開発環境を紹介します。2つの環境を紹介しますので、好みや用途によって使い分けてください。
お手軽開発環境
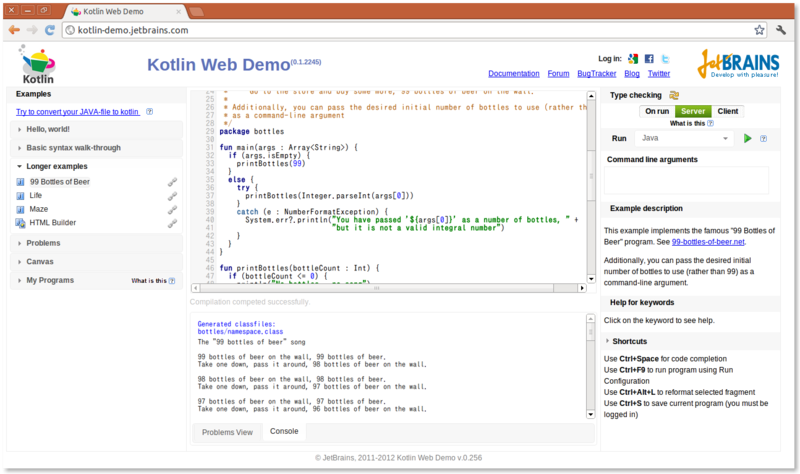
最も手っ取り早く簡単にKotlinを体験したいのならWeb Demoがおすすめです。

Webブラウザ上でKotlinコードを編集、実行ができます。結構しっかりしていて、構文のハイライトはもちろんのこと、関数名などの補完機能も備えてあります。
また、コンパイラ(やライブラリなど)のバージョンも比較的新しい*1ので、ちょっとKotlinを試したりとか、サンプルコードを書くくらいなら、このWeb Demoで十分です。
使い方
コードをコンパイル・実行するには画面右側にある緑色の再生マークをクリックするだけです。コンパイルあるいは実行結果が画面下に表示されます。
関数名補完機能やリアルタイムなエラー表示を有効にしたい場合は、再生マークのすぐ上にある3つのボタン(On run, Server, Clientと書かれているボタン)のうち真ん中の「Server」と書かれているボタンを選択します。関数名の補完は、レシーバとドットを書いた直後にCtrl-Spaceで関数名の候補が表示されます。
やっぱり統合開発環境
がっつり開発をしたいなら便利なIDEがおすすめです。現時点ではJetBrains社のIntelliJ IDEAが唯一の選択肢です*2。次のURLにアクセスしてIntelliJ IDEA 12をダウンロードしてください。
http://www.jetbrains.com/idea/nextversion/index.html
うまいことインストールしたら、次にKotlinプラグインをインストールします。Preference -> Plugins -> Browse Repositories の順にたどって行くと、インストール可能なプラグイン一覧が表示されますのでKotlinプラグインを選択しインストールします。インストールが完了したらIntelliJ IDEAの再起動を求められるので再起動しましょう。これで準備完了です。
使い方
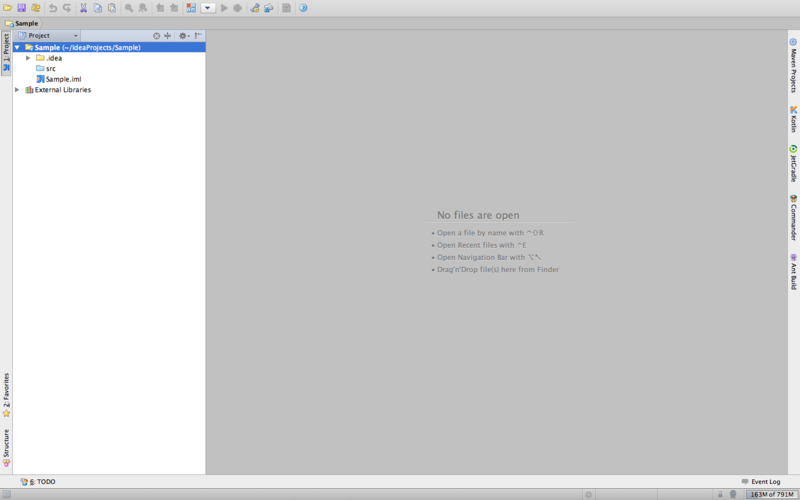
IntelliJ IDEAで開発を始めるには、まずプロジェクト*3を作成する必要があります。File -> New Project... と選択するとプロジェクト作成のウィザードが開くので通常のJavaプロジェクトを作成するよう質問に答えていきます。新規にJavaプロジェクトを作成した直後の画面は次の図のようになります。

次にKotlinのソースファイル(ktファイル)をプロジェクトに追加します。プロジェクトルートにあるsrcディレクトリを選択した状態でコンテキストメニューを表示させます。New -> Kotlin File という項目があるはずですので、それを選択します(「Kotlin File」が表示されない場合は、Kotlinプラグインが正しくインストールされていない可能性があります)。すると、ファイル名の入力を促すダイアログが表示されるので、適当な名前を入力します。
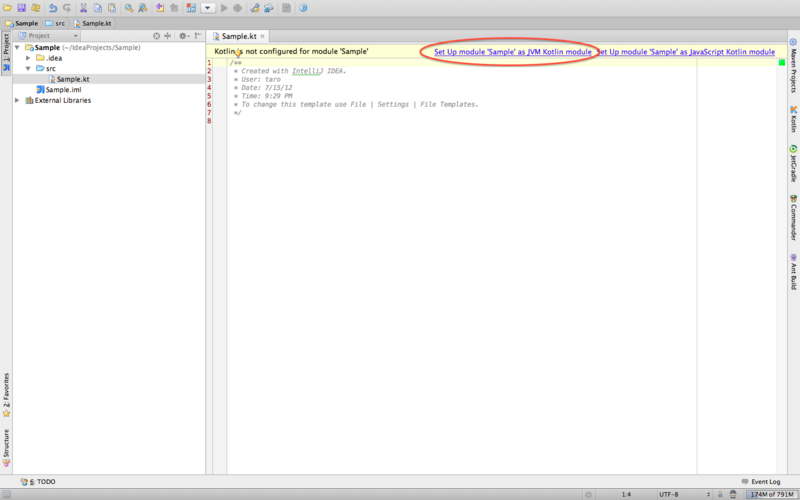
ktファイルが作成されると、自動でエディタが開きます。そのとき、エディタ上部に「Kotlin is not configured for module 'ktファイル名'」と通知が表示されます。それに対して、左側の選択肢を選び、JVMをターゲットとしたモジュールを作ることにします(JVM用のライブラリが自動的に追加されます)。

今度はKotlinのランタイムに必要なライブラリ群を、どこに配置しますか?という旨の質問をされるので、デフォルトの設定で「OK」ボタンを押します。 あとはコードを書いてビルドして実行するだけです。コードは Run -> Run... を選んで実行できます。
動作確認がてら、最初のプログラム
プログラムが実行できるかどうか、次のコードを打って確認してみましょう。
実行すると期待通りに標準出力に「Hello, world!」と書かれているはずです。
まとめと次回予告
今日はKotlinの開発環境を2つ紹介しました。1つがWebブラウザ越しに開発ができるWeb Demo、もう1つがIntelliJ IDEAというIDEです。ちょっと試しにコードを書いてみるなら前者を、アプリケーションの開発をするなら後者を選ぶ、という感じで用途の違いを確認しました。
明日は、今日もちょっぴり登場したHelloWorldプログラムを題材にKotlinコードの基礎を学んでいきたいと思います。
日記
美味しいハンバーグが食べたい...。